How to compile your Cordova app for iOS from Visual Studio 2017 / 2015, and why you should avoid using Visual Studio’s remote build agent for this. There’s a more reliable way to manage your Android app in Visual Studio and then export it to your iOS platform version and Xcode.

There’s a number of reasons why should not attempt to build your iOS app from Microsoft Visual Studio using the Remote Agent. Below you can find the most relevant ones.
Constant xCode updates break compatibility
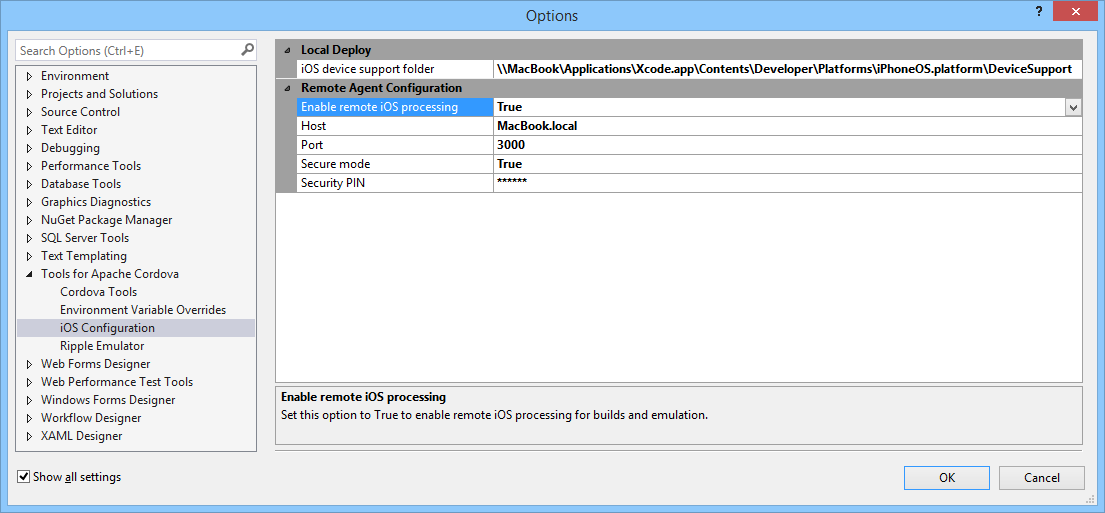
When building an iOS app from Visual Studio, it simply invokes the remote build agent on your Mac to (try to) build and (attempt to) deploy the app on your iOS device.
MacOS, Xcode and iOS itself get updated at an overwhelming rate, and every new release introduces issues that render your Cordova CLI and cordova-ios versions potentially obsolete. As you can see from the Apache Cordova blog, every single cordova-ios release addresses Xcode related issues.
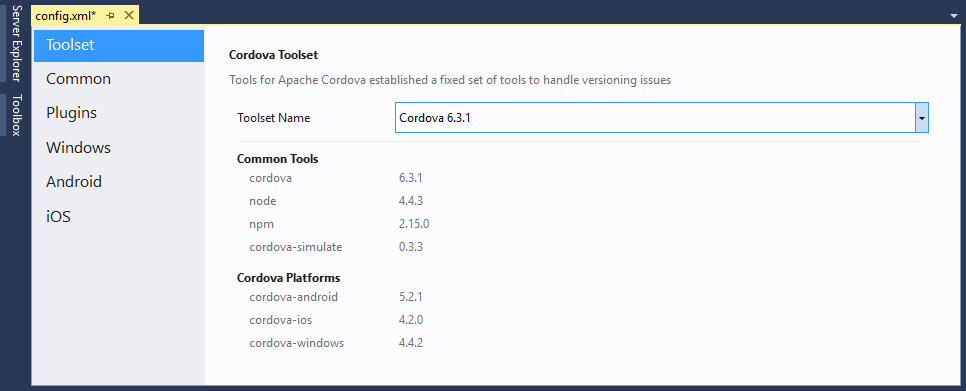
Visual Studio is not updated often enough, not to mention the Tools for Apache Cordova or the Cordova toolset, these are stuck in Cordova CLI 6.3.1 for example. In fact you might need to wait several years for Microsoft to release an updated Cordova CLI tools for Visual Studio.
From my experience, the newest Cordova CLI version to use with Visual Studio 2015 or 2017 is Cordova 7.1.0 with [email protected]. Starting with cordova-android 6.4.0, internal paths have changed and Visual Studio is unable to deploy your Android apps to device or emulator.
Update: Changing the APK output path with gradle’s settings should avoid this last issue and deploy the APK from [email protected]. Check out solution to Error DEP10402: Could not locate a deployable apk.
Avoid using the Remote Agent for iOS

Visual Studio’s iOS configuration may potentially create more problems than it solves when using newer Cordova versions.
Whenever you use the Remote Agent to build your iOS app from Visual Studio for Windows, newer and more critical errors than the basic ones will be triggered. You may get errors related to either Xcode, Cordova CLI and cordova-ios, and (why not), bonus errors introduced by plugins and their dependencies.
Plugins may require newer CLI and platforms versions
Most plugins such as Firebase ones will rely on newer Cordova CLI and platform versions to work properly. The newer the Cordova CLI version, the more issues with Visual Studio you’ll find.
Even basic, plugin-less apps could fail to build/deploy on the iOS side using the remote agent for several reasons. Most of these errors are related to incompatibilities between the older Cordova versions with newer Xcode ones, including but not limited to the Certificates and Provisioning Profiles handling, that Apple persists in changing between Xcode releases.
How to use Visual Studio for Windows
You can still develop a multi-platform Cordova app from Visual Studio, however, you should manage both versions separately as follows:
For your Android app
Use Cordova CLI 7.1.0 with cordova-android 6.3.0. This will allow deployment to devices and emulators using the external Android SDK as explained somehere in this post. Once you have installed the Android SDK, you can build, debug and deploy apps rather normally.
As of 2022, the Vistual Studio IDE no longer features an up-to-date Cordova toolset to support Apache Cordova. It’s recommended to switch to NetBeans and the command line mode.
For your iOS app
- Install the latest Cordova CLI version on your MacOS normally.
- Create a new app on your Mac using the cordova create hello com.example.hello HelloWorld command in terminal.
- Copy your project’s www folder from your Visual Studio machine and replace the contents from the newly created iOS project on your Mac.
- Install all plugins one by one with cordova plugin add [plugin-id]
- Add the latest iOS platform with cordova platform add ios
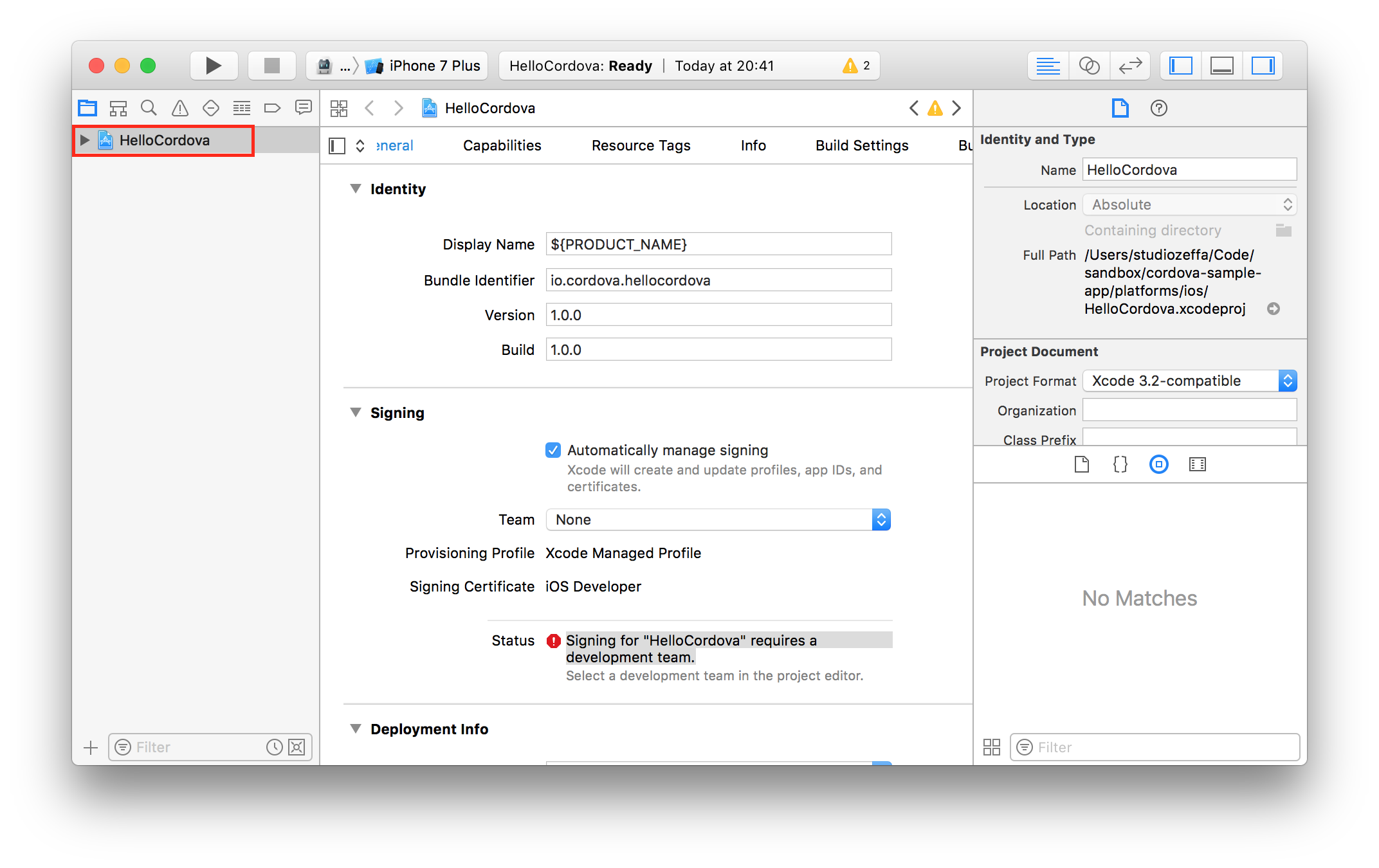
If everything went fine, you should be able to open with Xcode your .xcodeproj or .xcworkspace file from the platforms/ios folder. If you are using CocoaPods, you’ll want to open .xcworkspace file, because it includes the stuff needed by CocoaPods to manage dependencies.
Once your project is present in Xcode, first thing you should do is to select a Development team for the Signing section. Then you can manage the app’s Capabilities and other settings, build, debug and deploy from Xcode entirely. Also, enable the Automatically manage signing option to avoid issues with certificates and provisioning profiles.
Whenever you update your app from Visual Studio for Windows:
- Make sure to close Xcode completely
- Replace the www folder with the new one from your Windows environment
- Add, remove or update your plugins from the terminal window
- Run cordova prepare ios or remove and readd the ios platform
- Open your your .xcodeproj or .xcworkspace file in Xcode to build and deploy the app
Debug Cordova iOS app with Safari Web Inspector
You can debug your iOS app using Safari just like you debug your Android app with Chrome, by following any of these detailed guides:
- Apache Cordova and Remote Debugging on iOS
- Using Web Inspector Remote to Debug iOS Cordova Apps
- Debugging iOS PhoneGap Apps with Safari’s Web Inspector
The one caveat of Safari’s remote debugging is that by the time you managed to open the tools from Safari’s developer menu, the app will have already sarted, and critical debug info would be lost. You can execute loation.reload or reload the app and see all log messages from the startup process. This suggestion was taken from this StackOverflow post where a user asked about Cordova-iOS debugging.
Disclaimer
The content in this post is for general information purposes only. The information is provided by the author and/or external sources and while we endeavour to keep the information up to date and correct, we make no representations or warranties of any kind, express or implied, about the completeness, accuracy, reliability, suitability or availability with respect to the website or the information, products, services, or related graphics contained on the post for any purpose. Some of the content and images used in this post may be copyrighted by their respective owners. The use of such materials is intended to be for educational and informational purposes only, and is not intended to infringe on the copyrights of any individuals or entities. If you believe that any content or images used here violate your copyright, please contact us and we will take appropriate measures to remove or attribute the material in question.