Demo app for testing the cordova-plugin-recaptcha-v2, which implements the SafetyNet Recaptcha API in Cordova android and browser platforms. Source code available in GitHub.

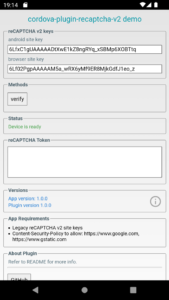
Android screenshots
Browser screenshots
Methods
verify
To invoke the SafetyNet reCAPTCHA API, you call the verify() method. Usually, this method corresponds to the user’s selecting a UI element, such as a button, in your activity.
This method requires a success callback, a failure callback, and an object with these keys:
- siteKeyAndroid: (String) A v2 Android site key from the v3 Admin Console. Required for the Android platform. You can no longer add key for v2 Android in the v3 Admin Console.
- siteKeyWeb: (String) A v2 Invisible site key from the v3 Admin Console. Optional for the browser platform. You can still create this keys in the v3 Admin Console.
When the reCAPTCHA API executes the onSuccess() method, the user has successfully completed the CAPTCHA challenge. However, this method only indicates that the user has solved the CAPTCHA correctly. You still need to validate the user’s response token from your backend server.
Remarks
⚠ As of 2024, you can no longer create new Android site keys from the legacy v3 Admin Console, but you can add your app’s package name to existing v2 Android keys and reuse them in any app. This is because the SafetyNet Recaptcha API has been deprecated in favor of the Recaptcha Enterprise API. Note that Enterprise keys do not work with SafetyNet Recaptcha API. To use Recaptcha Enterprise in Cordova, use my other plugin from GitHub.
Download demo APK
Feedback
Use the comments section here for demo app-related issues, and the GitHub issues tracker for plugin-related ones.
More plugin demo apps
Check out the following Cordova plugin demo apps ready for download on your device. The source code is included for compiling to any platform.
Disclaimer
The content in this post is for general information purposes only. The information is provided by the author and/or external sources and while we endeavour to keep the information up to date and correct, we make no representations or warranties of any kind, express or implied, about the completeness, accuracy, reliability, suitability or availability with respect to the website or the information, products, services, or related graphics contained on the post for any purpose. Some of the content and images used in this post may be copyrighted by their respective owners. The use of such materials is intended to be for educational and informational purposes only, and is not intended to infringe on the copyrights of any individuals or entities. If you believe that any content or images used here violate your copyright, please contact us and we will take appropriate measures to remove or attribute the material in question.