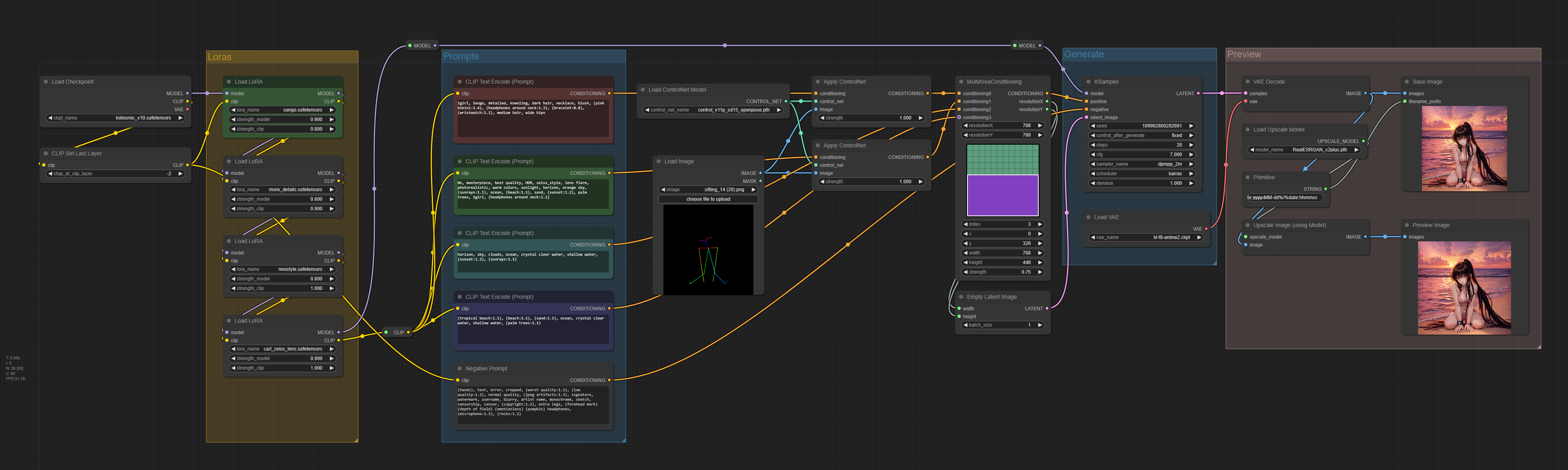
This ComfyUI workflow features the MultiAreaConditioning node with loras, controlnet openpose and regular 2x upscaling with SD1.5 models.
Requirements
- ComfyUI Manager: Recommended to manage plugins.
- Davemane42’s Custom Node: For the MultiAreaConditiong node (deprecated; you should use Visual Area Prompt node from the newer VisualArea nodes plugin instead)
- Sango lora; Main subject (optional)
- Detail Enhancer / Tweaker (细节调整) LoRA; Improves overall details (optional)
- NeonStyle-Backgrounds lora: Improves lighting and general color (optional)
- Zeiss lens style lora: Reflects the depth of field, color, Bokeh, contrast and other characteristics of Carl Zeiss Milvus lenses (optional)
- OpenPoses collection: Required for controlnet
- RealESRGAN x2Plus: For upscaling (optional)
Here is a brief explanation of the nodes involved in the workflow in question.
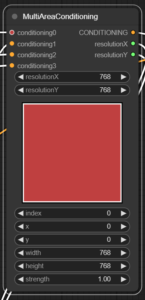
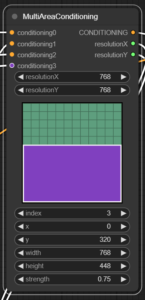
MultiAreaConditioning node
This node from the CustomScripts plugin is an improvement to the built-in Conditioning (Set Area) node and provides a visual preview of the affected areas. In this case we have 4 areas defined as follows.
- Main subject prompt
- Background prompt
- Top area prompt
- Bottom area prompt
- Main subject area: covers the entire area and describe our subject in detail.
- Background area: covers the entire area with a general prompt of image composition.
- Top area: defines the sky and ocean in detail. Slightly overlaps with the bottom area to improve image consistency.
- Bottom area: defines the beach area in detail (or at least we try). Slightly overlaps the top area.
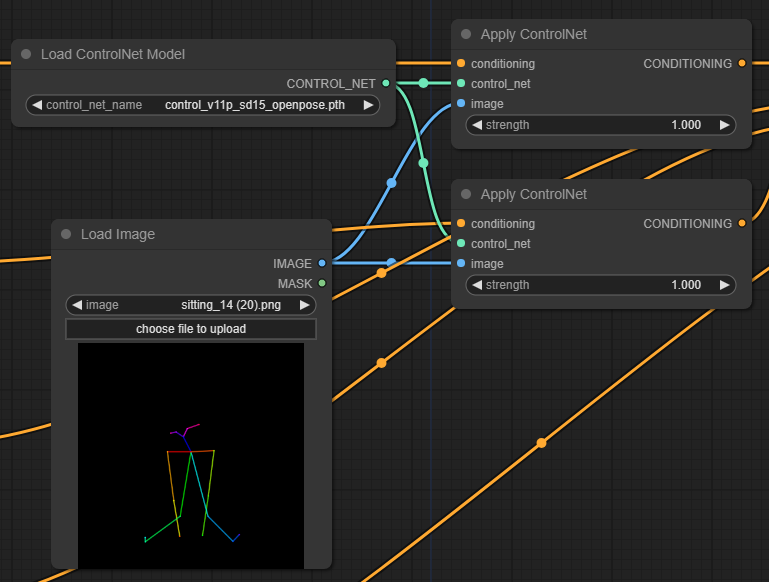
ControlNet + OpenPose node
This is an edited version of the sitting_14.png file from the openpose collection ZIP. This image has been shrinked to 512×512 and then added some padding to result in a 768×768 image. Without this process, the subject would have its head and feet cropped because the original pose lacks enough padding to prevent this.
We have applied the ControlNet pose node twice with the same PNG image, one for the subject prompt and another to our background prompt. If we don’t add ControlNet to the background prompt, the selected pose will most likely be ignored. I’m not sure if this is a controlnet flaw or a problem with the MultiAreaConditioning node itself.
Trying to apply controlnet openpose to multiple subjects is not feasible with this method, at least not without creating a more complex openpose skeleton PNG image.
External VAE
Some checkpoint models already include their own VAE while others need an external one for better results. In this case we have used the kl-f8-anime2.ckpt VAE file.
Upscaling with model
This workflow includes and upscaling node from RealESGRAN_x2plus.pth plugin to upscale the image by 2x from 768×768 to 1536×1536. Ultimate SD Upscale could also be used, but it takes much longer and results are similar in my tests.
Checkpoint model comparison
Here is the result of the final image with controlnet openpose and all loras active, with a series of different checkpoint models using the same prompts.
- kotosmix
- abyssorangemix3AOM3
- meinamix_meinaV41
Final remarks
The MultiAreaConditioning node’s output is not what we would call an exact science. Don’t be surprised if the KSampler blatantly ignores parts of your prompts. The key to achieve the desired results is to avoid too many areas and keep prompts as concise as possible.
🔻Download JSON workflow
Disclaimer
The content in this post is for general information purposes only. The information is provided by the author and/or external sources and while we endeavour to keep the information up to date and correct, we make no representations or warranties of any kind, express or implied, about the completeness, accuracy, reliability, suitability or availability with respect to the website or the information, products, services, or related graphics contained on the post for any purpose. Some of the content and images used in this post may be copyrighted by their respective owners. The use of such materials is intended to be for educational and informational purposes only, and is not intended to infringe on the copyrights of any individuals or entities. If you believe that any content or images used here violate your copyright, please contact us and we will take appropriate measures to remove or attribute the material in question.