Demo app for testing the cordova-plugin-camera-preview, which allows direct camera interaction from Javascript and HTML. Source code available in GitHub.

Prerequisites
- Real device with working camera
Android Screenshots
- takePicture with default size
- takePicture with selected size
- takePicture original and cropped previews
- startCamera with toBack set to false
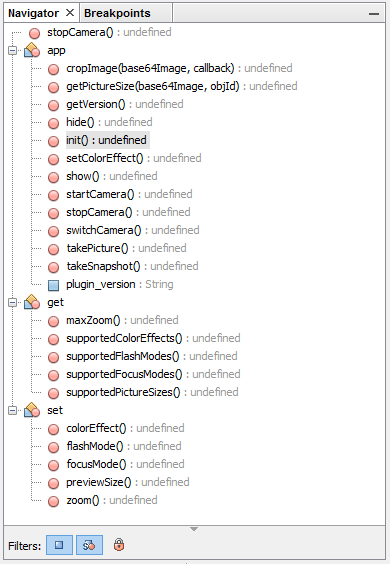
Methods
Here is a overview of the demo app’s plugin methods as seen on NetBeans IDE:
startCamera
Starts the camera preview instance with the settings specified by Camera Preview Options. By default it opens a square camera with a size equivalent to the screen width minus some padding.
stopCamera
Stops the camera preview instance.
switchCamera
Switch between the rear camera and front camera, if available.
takePicture
Take the picture using either the selected or the default resolution.
- 640×480 photo taken with Redmi 9 returns full photo correctly.
- 640×480 photo taken with S7 returns a cropped picture.
The reason behind this inconsistency between devices is unknown. If you happen to have info about this, kindly leave a comment with your findings. This problem does not apply when taking photo with a square resolution, or when using the takeSnapshot method.
takeSnapshot
Take snapshot of the camera preview. The resulting image will be the same size as specified in startCamera options. I could not verify this last statement in demo app. What I did verify instead was this:
| Device | startCamera size | takeSnapshot size |
| Samsung S7 | 320×320 | 1088×1088 |
| Samsung A20 | 320×320 | 720×720 |
| Sony Xperia XZ1 | 320×320 | 1080×1920 |
| Xiaomi Redmi 9 | 320×320 | 1080×1080 |
The demo app always crops the resulting picture as expected when using takeSnapshot as long as the camera preview was started with a 1:1 ratio.
hide
Hide the camera preview box.
show
Show the camera preview box.
setPreviewSize
Change the size of the preview window. Size must be a valid preview resolution which the plugin does not yet retrieve.
getSupportedPictureSizes
Populate the camera sizes select box with the retrieved modes. The takePicture method will use the selected size.
getSupportedFlashModes
Populate the flash modes select box with the retrieved modes.
getSupportedFocusModes
Puplate the focus modes select box with the retrieved modes.
getSupportedColorEffects
Puplate the color effects select box with the retrieved effects.
getMaxZoom
Populate the zoom select box with values ranging from 1 to the retrieved maxZoom.
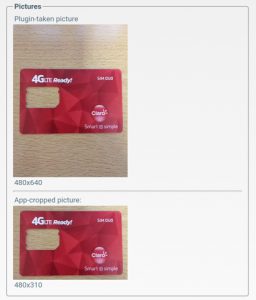
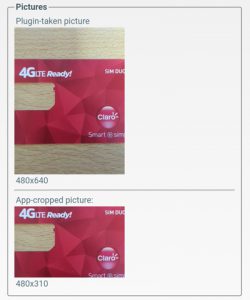
Picture Previews
The demo app shows two pictures for each invocation of the takePicture and takeSnapshot methods as follows:
- Full picture taken using the requested method. May seem “cropped” when compared to default preview depending on the chosen camera size.
- Vertically cropped version of the taken picture. Employs Javascript to crop the picture to match an aspect ratio similar to the size of a credit card / ID card.
Download demo app
Feedback
Use the comments section here for demo app-related issues, and the GitHub issues tracker for plugin-related ones.
More plugin demo apps
Check out the following Cordova plugin demo apps ready for download on your device. The source code is included for compiling to any platform.
Disclaimer
The content in this post is for general information purposes only. The information is provided by the author and/or external sources and while we endeavour to keep the information up to date and correct, we make no representations or warranties of any kind, express or implied, about the completeness, accuracy, reliability, suitability or availability with respect to the website or the information, products, services, or related graphics contained on the post for any purpose. Some of the content and images used in this post may be copyrighted by their respective owners. The use of such materials is intended to be for educational and informational purposes only, and is not intended to infringe on the copyrights of any individuals or entities. If you believe that any content or images used here violate your copyright, please contact us and we will take appropriate measures to remove or attribute the material in question.